Unveiling the Secrets of Ghosted Domains
Explore the intriguing world of expired domains and online opportunities.
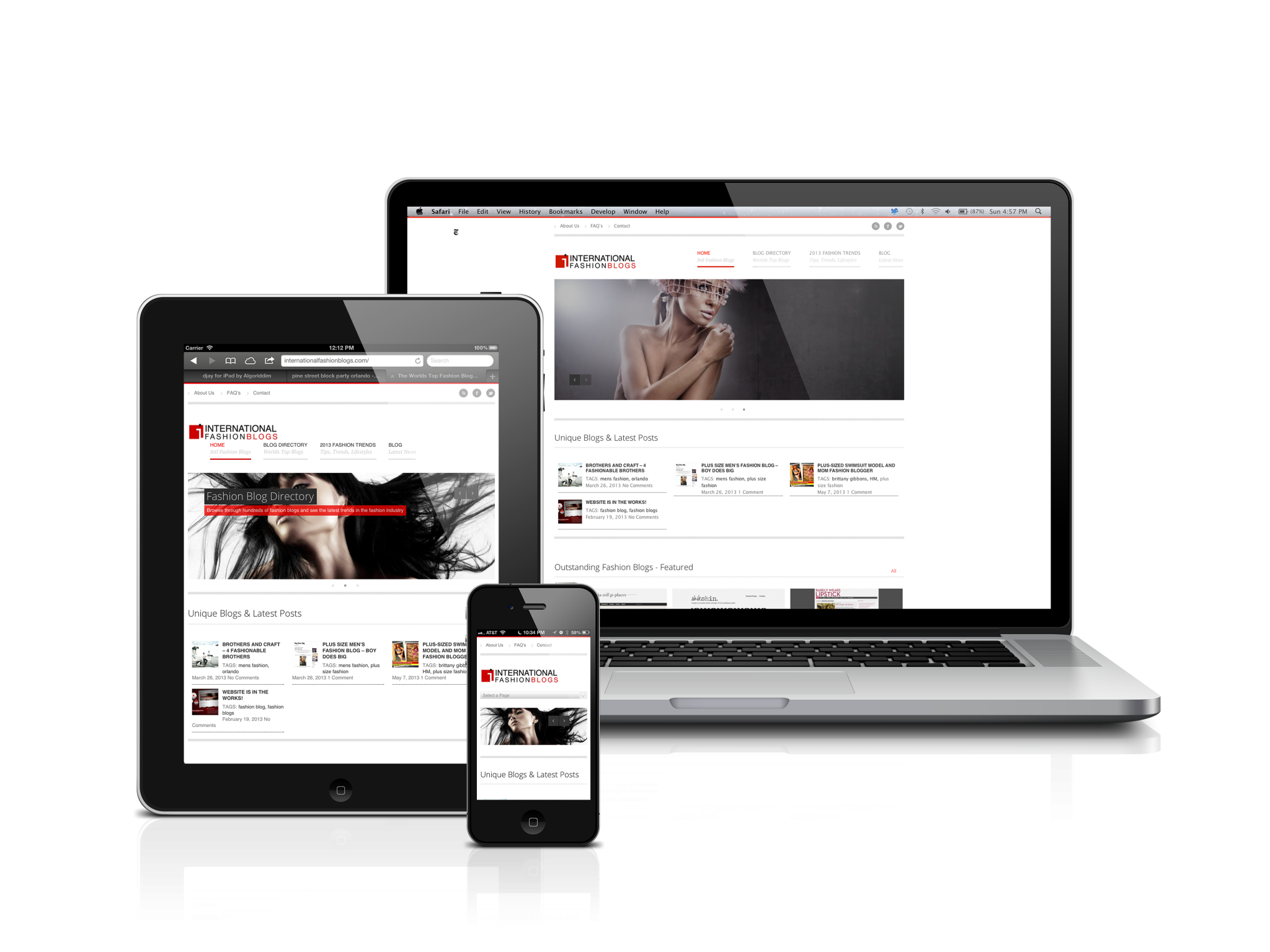
Responsive Web Design: The Secret Sauce for Pixel-Perfect Playgrounds
Unlock the secret to flawless websites! Discover how responsive web design creates pixel-perfect playgrounds for every device.
Understanding the Fundamentals of Responsive Web Design
Responsive Web Design is a crucial aspect of modern web development that ensures websites function seamlessly across a variety of devices, from desktops to smartphones. The fundamental principle behind responsive design is to create flexible layouts that adapt to the screen size and orientation. This adaptability is achieved through the use of fluid grids, flexible images, and CSS media queries. By employing these techniques, designers can provide an optimal viewing experience for users, reducing the need for excessive scrolling and resizing.
One of the key benefits of Responsive Web Design is improved user experience. Since a responsive website automatically adjusts its layout, it allows users to access content effortlessly, regardless of the device they are using. Furthermore, search engines like Google favor responsive websites, which can lead to better search engine optimization (SEO) outcomes. By adopting responsive design principles, businesses can enhance their online presence and engage a wider audience, ultimately driving more traffic to their sites.

How to Create Pixel-Perfect Layouts for Every Device
Creating pixel-perfect layouts for every device is essential in today's digital landscape, where users access content from various screens. To achieve this, start by employing a responsive design framework such as Bootstrap or Foundation, which allows you to create fluid grids that adapt to different screen sizes. Use media queries in your CSS to apply different styles for specific device widths, ensuring that your layout adjusts seamlessly. A well-structured layout not only enhances the user experience but also boosts your site's SEO performance by decreasing bounce rates and increasing engagement.
Furthermore, when designing your layout, consider implementing a modular approach. Break your design into manageable components that can be reused across different pages and devices. To maintain pixel-perfect precision, always utilize vector graphics and scalable images that retain their quality, regardless of device resolution. Lastly, perform thorough testing on multiple devices and browsers to identify and resolve any discrepancies. By following these steps, you can create layouts that look stunning on any device and keep your audience captivated.
The Role of Media Queries in Responsive Web Design: What You Need to Know
Media queries are a cornerstone of responsive web design, allowing developers to create fluid layouts that adapt to various screen sizes and resolutions. By utilizing CSS, media queries enable the application of specific styles based on the characteristics of the device being used, such as its width, height, or orientation. This adaptability ensures that users have a consistent and optimized browsing experience, whether they're accessing a website on a desktop, tablet, or smartphone. Understanding how to implement media queries effectively can significantly enhance your site's usability and aesthetics.
When implementing media queries, it's essential to recognize the different breakpoints—defined as specific viewport widths—at which the design will change. Common breakpoints include 320px for mobile devices, 768px for tablets, and 1024px for desktops. By strategically applying styles at these breakpoints, you can ensure that your content remains engaging and accessible across all platforms. Furthermore, employing a mobile-first approach in your development process allows for smoother performance and better SEO, as search engines favor sites that prioritize mobile usability.