Unveiling the Secrets of Ghosted Domains
Explore the intriguing world of expired domains and online opportunities.
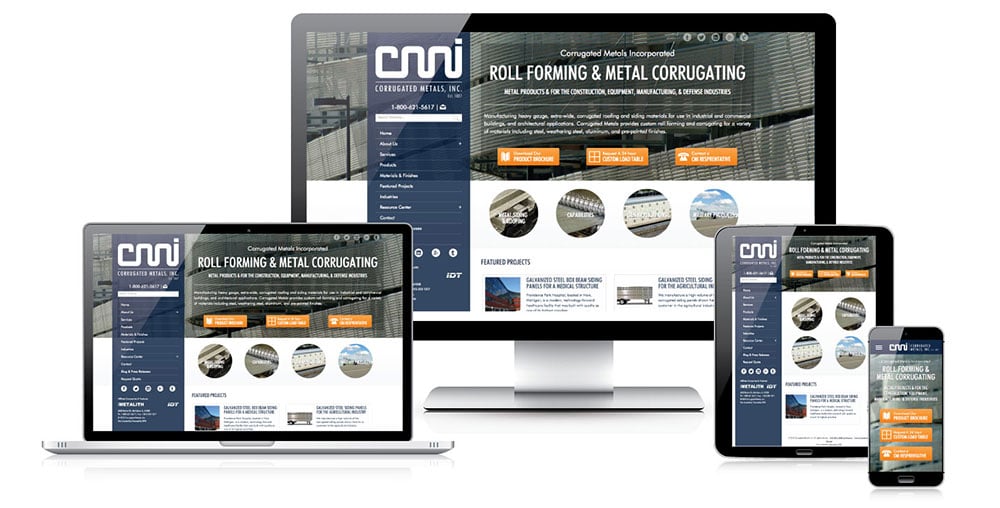
Responsive Web Design: Why Your Website Needs to Go with the Flow
Unlock the secret to website success! Discover why responsive web design is essential for keeping your visitors engaged and coming back.
The Benefits of Responsive Web Design: Enhancing User Experience Across Devices
Responsive web design is a crucial factor in enhancing user experience as it ensures that websites adapt seamlessly to different screen sizes and resolutions. This flexibility allows users to navigate your website easily, regardless of the device they're using, whether it's a smartphone, tablet, or desktop. As a result, visitors are more likely to engage with your content, reducing bounce rates and increasing the time they spend on your site. In an era where mobile traffic accounts for a significant portion of web browsing, having a responsive design is not just an option; it's a necessity.
Another key benefit of responsive web design is that it improves your website's SEO performance. Search engines, notably Google, prefer websites that offer a consistent and optimized experience across devices. A responsive website reduces the chances of duplicate content issues and helps consolidate your site's authority, leading to higher rankings in search engine results. Furthermore, since responsive sites require less maintenance than separate desktop and mobile versions, you can allocate more resources towards creating quality content and enhancing site functionality.

Common Misconceptions About Responsive Web Design: What You Need to Know
Responsive web design is often misunderstood, leading many to believe that it's simply about making a website look good on any device. However, the core principle extends far beyond aesthetics. Responsive design actually hinges on the ability to create fluid layouts that can adapt to varying screen sizes and resolutions. This means considering how content is organized, prioritized, and presented across devices, ensuring a seamless user experience whether on a smartphone, tablet, or desktop. Additionally, some may think responsive web design is a one-size-fits-all solution, but it's crucial to recognize that it requires constant testing and optimization to ensure compatibility with new devices and technologies.
Another common misconception is that once a site is built responsively, you can forget about it. In reality, maintaining a responsive website involves ongoing attention to detail. Regular updates and adjustments are necessary for keeping pace with evolving user behaviors and device capabilities. Furthermore, many people assume that a responsive design is slower to load compared to a separate mobile site. However, when executed correctly, responsive design can enhance loading times by optimizing content delivery based on the device, making it critical for minimizing bounce rates and improving overall site performance.
Is Your Website Mobile-Friendly? Key Indicators of Effective Responsive Design
In today's digital landscape, ensuring that your website is mobile-friendly is no longer optional; it's a necessity. This means that your site should not only be accessible on various devices but also provide an optimal user experience. Key indicators to assess whether your website meets these criteria include loading speed, easy navigation, and text readability. A responsive design should adapt to different screen sizes seamlessly, allowing users to navigate without excessive zooming or scrolling.
Another crucial factor is touchscreen functionality. Elements such as buttons, links, and forms should be easily clickable without precision target requirements. Additionally, consider implementing an adaptive layout that rearranges content based on the device's screen size, ensuring that your most important information is always front and center. By prioritizing these aspects, you can create a website that not only meets the standards of effective responsive design but also enhances user satisfaction and engagement.