Unveiling the Secrets of Ghosted Domains
Explore the intriguing world of expired domains and online opportunities.
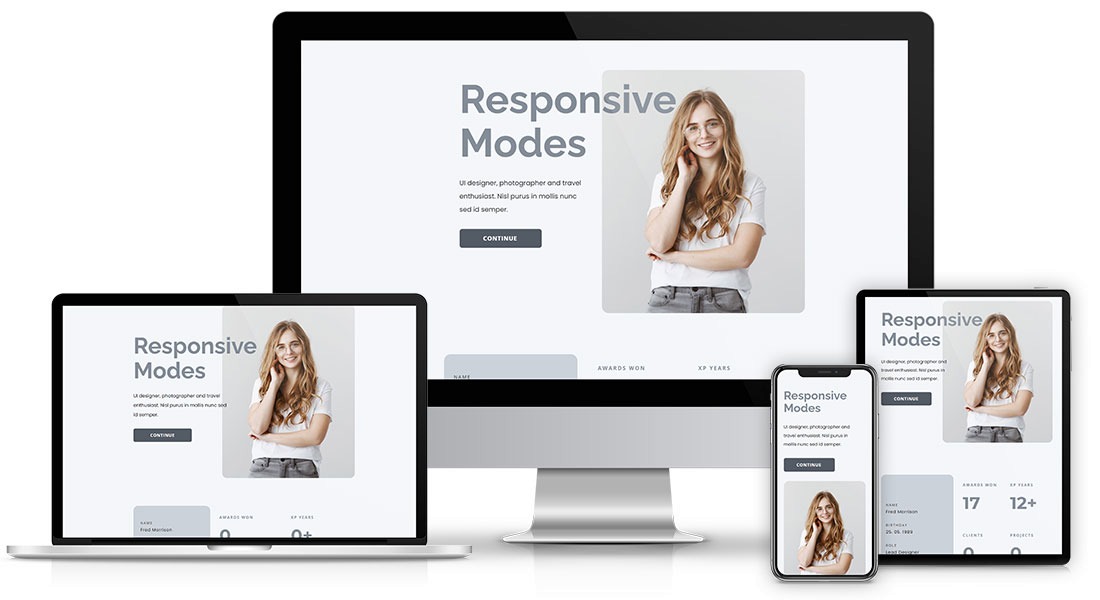
Is Your Website Playing Hard to Get on Mobile?
Is your mobile site a magnet or a mystery? Discover the secrets to boost engagement and convert visitors effortlessly!
Understanding Mobile Responsiveness: Why Your Website Might Be Playing Hard to Get
Understanding mobile responsiveness is crucial in today’s digital landscape, where more than half of all web traffic comes from mobile devices. If your website is not optimized for mobile viewing, it may appear misaligned, difficult to navigate, or even unreadable on smartphones and tablets. This can lead to higher bounce rates as users quickly leave a site that doesn’t cater to their device. Implementing a responsive design ensures that your website adapts seamlessly across various screen sizes and resolutions, offering an optimal user experience tailored to mobile visitors.
There are several factors at play when it comes to mobile responsiveness that could be causing your website to play hard to get. For instance, elements like slow loading times, unoptimized images, and non-mobile-friendly features such as Flash can severely hinder the user experience. Additionally, if your website lacks a responsive layout, it can result in a frustrating experience for mobile users who may encounter issues like horizontal scrolling or improperly scaled content. To avoid losing potential customers, it is essential to regularly test and refine your website’s mobile responsiveness.

5 Common Reasons Your Website Isn't Mobile-Friendly and How to Fix Them
In today's digital landscape, it is crucial for your website to be mobile-friendly, as more users access the internet via their smartphones. One of the most common reasons your website may not be mobile-friendly is a lack of responsive design. Without a responsive framework, your site may appear distorted or difficult to navigate on smaller screens. Additionally, excessive use of large images can slow down loading times, contributing to a poor user experience. To fix this, consider implementing a responsive design strategy and optimizing images for quicker loading.
Another significant issue is the absence of touch-friendly interfaces. If your website relies heavily on hover effects or has small buttons, users may struggle to interact with it on mobile devices. Furthermore, many websites fail to prioritize content, leading to cluttered layouts that overwhelm mobile users. To improve usability, simplify your design by enlarging buttons, using larger fonts, and ensuring that your content is organized effectively. By addressing these common pitfalls, you can enhance your site's mobile-friendliness significantly.
Is Your Website's Mobile Experience Frustrating Users? Here’s What You Need to Know
In today's digital landscape, a mobile-friendly website is no longer a luxury but a necessity. If your site's design is cluttered, slow to load, or difficult to navigate on a smartphone or tablet, you risk frustrating users and driving them away. Key factors that contribute to a poor mobile experience include non-responsive design, excessive pop-ups, and content that requires horizontal scrolling. According to recent studies, a significant portion of users will abandon a site that doesn't perform well on their mobile devices, highlighting the critical importance of optimizing your website for mobile access.
To enhance your website's mobile experience, consider implementing the following strategies:
- Responsive Design: Ensure that your site adjusts seamlessly to various screen sizes.
- Page Speed Optimization: Compress images and minimize scripts to improve loading times.
- Simple Navigation: Use clear menus and large buttons for easy access.